2023
Design trends

In the constantly evolving world of UX/UI, staying on top of trends is crucial for businesses looking to improve the efficiency of their daily operations. By paying attention to the latest design best practices, companies can not only increase productivity, but also boost employee satisfaction.
By examining the successes and failures of past UX/UI trends, we can learn valuable lessons and apply them to the design choices we make in the coming year. Our 2023 trends guide showcases some UX/UI features that are making the wish list for many organizations and are helping others thrive!
Don't forget to check out our webinar for a deeper dive into some of the trends that made the list.
Breanne Creelman, Director of UX/UI
Jump to each trend


Trend One
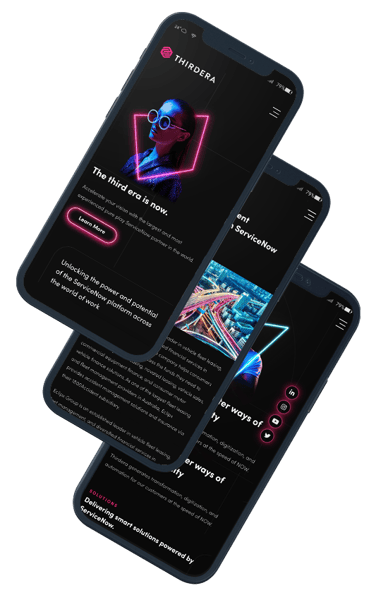
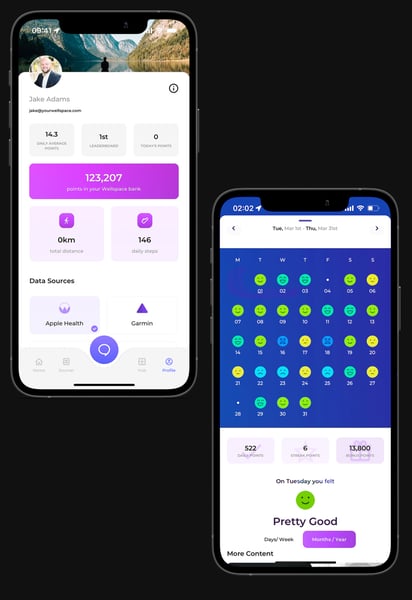
Mobile-first design
 Aja D. – Canada
Aja D. – Canada
Throw out those old-fashioned concerns about scrolling – mobile-first design is here to stay.
Characterized by large fonts, open layouts, and graphics that span the height or width of the device, this trend has transformed digital design. Large hit areas and substantial margins are other hallmarks of the movement, serving to prevent accidental interactions by providing appropriate spacing and clear calls to action.
In ServiceNow, this is most evident in the Recommended For You widget, which features side-swipe scrolling on the desktop. As most users utilize their phone as their primary device, mobile-first design just makes sense.
Look for an increase in mobile-first influence in 2023. Our devices are evolving, and our visual design needs to keep pace.


Trend Two
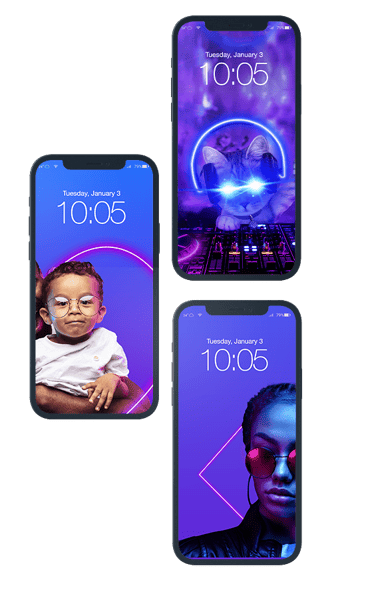
Personalization
 Calum B. - Canada
Calum B. - Canada
As seen in iOS 16 — where users now customize their iPhone's lock screens — personalization is the trend to watch in 2023.
Users currently expect their social media to reflect their lives and their interests. Increasingly, they expect their preferences to impact what they encounter across other platforms as well.
Predictive artificial Intelligence tools – image generators, content generators, schedule planners, chatbots – cull content based on information collected through the users' activities. For developers, the challenge comes from balancing the amount of control allowed for certain functions vs. others.
As Thirdera addresses the changing landscape of intranets, we embrace the concept of personalization. When we create sites that reflect the interests of users, we create environments they want to explore.


Trend Three
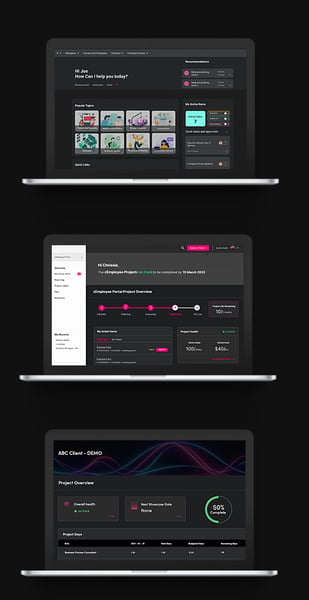
Night/Dark Mode
 Sara D. - Australia
Sara D. - Australia
Night Mode uses light-coloured text, icons, and graphical elements over a dark background. The light-on-dark colour scheme goes by a variety of names --- black mode, dark mode, dark theme, night mode, or lights-out mode.
As users seek to reduce the eye strain caused by looking at screens for hours a day, dark themes have become an essential and expected feature on many devices.
Apple and Google both offer a dark theme as an essential part of their UIs. Dark themes reduce the luminance emitted by device screens while still meeting minimum color-contrast ratios. They improve visual ergonomics by reducing eye strain, adjusting the brightness to match current lighting conditions, and facilitate screen use in dark environments.
Within ServiceNow, a complementary theme that allows users to toggle between light and dark backgrounds proves very popular. We predict that dark mode will continue to trend in UI design in 2023, with dark mode eventually surpassing light mode as a system’s default theme.


Trend Four
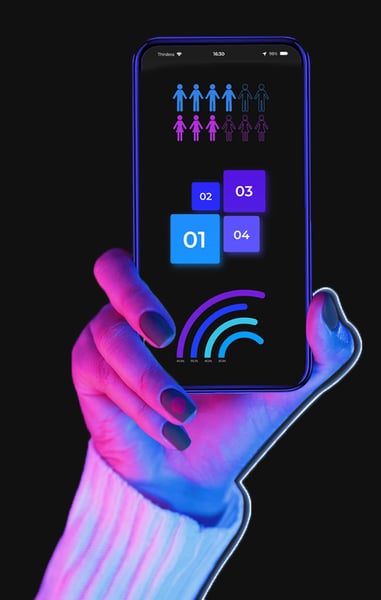
Data Visualisation
 Chrissie M.- Canada
Chrissie M.- Canada
Data visualization is the practice of delivering information graphically, making it easier to understand. Visualization provides a way to convey concepts and information easily, as with a map or graph.
We process information in a visual format 60,000 times faster than text, and graphical elements increase the speed of comprehension and retention of data.
Data visualization has evolved from traditional charts and graphs to include video content and interactive infographics. In the Service Now ecosystem, users can create graphic representations of data using Performance Analytics. Adding a data visualization component to a workspace landing page through the UI Builder provides context and impact.
Innovative infographics are a specialty of Thirdera’s 3D team, we create compelling visuals to engage and educate.


Trend Five
Well-Being
 Oxana K. - Australia
Oxana K. - Australia
The pandemic era, with its disruption of social activities and shift to remote work, also increased awareness of the importance of mental health and well-being.
Isolation inspired many people began to pay more attention to their daily rituals and habits. As a result, emotional and physical well-being movements gained momentum on social media.
In digital design, this is manifested through the use of muted, calming colour palettes and natural shapes. In writing, the tone softened. Website designs became less cluttered and more serene.
The residual effects of this worldwide are still evident today. The shift toward self-care and peacefulness is here to stay. Watch for even more natural textures, open layouts, and low-saturation colour schemes in 2023.


Trend Six
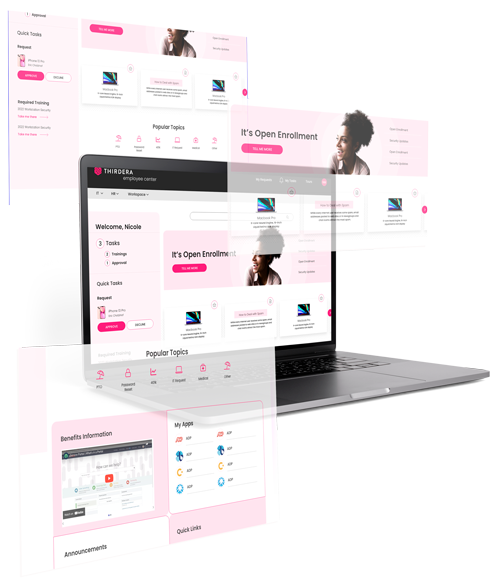
Templates
 Dan M.- Canada
Dan M.- Canada
In 2023, improving productivity and consistency through design is a top priority, and templates certainly deliver.
By reusing design and layout components, templates improve both consistency and speed. Using the components of a template to build a design, allows designers to deliver a tailored design to their client at a reduced cost.
Templates don’t reuse visual design across multiple projects -- they provide customizable layouts backed by statistics and research. They bring consistent, repeatable design patterns to the layout, increasing usability and bringing harmony to the pages.
Implementing templates within ServiceNow isn’t difficult, but keeping them within scope can be tricky. Luckily, Thirdera has developed a ServiceNow-specific design system that offers beautiful and customizable templates.


Trend Seven
Organic Shapes
 Vic Mach - Canada
Vic Mach - Canada
In 2023, we see a shift away from geometric shapes as designers embrace organic ones. Organic or fluid shapes mimic ones found in nature and don’t involve straight lines. Think of the silhouette of hills or the path of a river -- asymmetrical and winding.
Fluid shapes define sections of a website without harsh lines or angles. They provide visual interest while still maintaining a peaceful mood.
When used as a background, fluid shapes draw the user's eye to the intended focal point through their asymmetry. Combined with colour and shadow, organic graphics provide a creative twist to any composition.
The default themes for Service Portal rely heavily on geometrical design, so organic shapes are a great way to set your design apart.


Trend eight
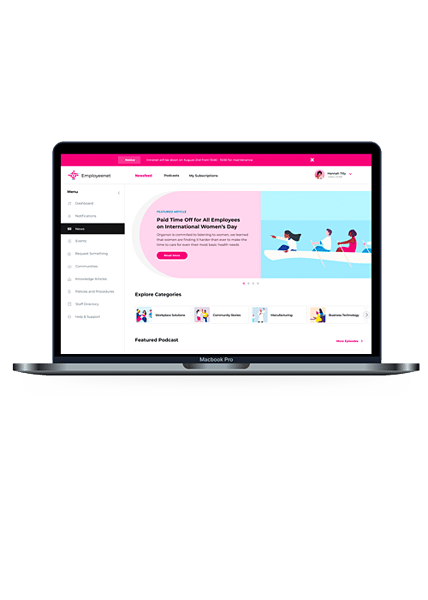
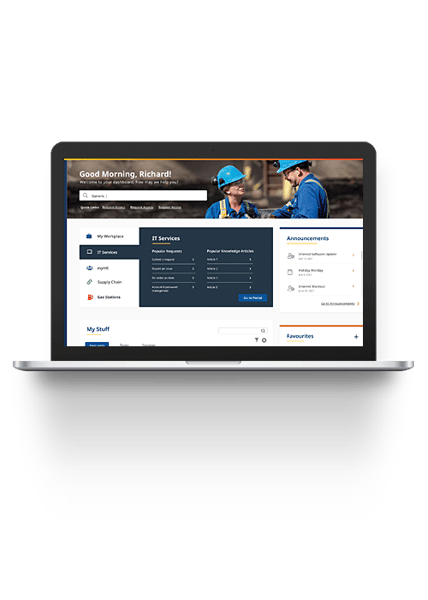
Unified Portals
 Mike D. - Netherlands
Mike D. - Netherlands
Increasingly companies seek to simplify the employee experience by offering a single website that delivers content across all departments.
Employees benefit from the ease of browsing a single location for their needs. A multi-department website can eliminate confusion when a user is unsure of which department to contact for their problem or request. And a universal log-in is a blessing when lives are cluttered with passwords and credentials.
When a site covers diverse subject matter, search is a critical component. With users accustomed to Amazon and Google, users standards for search are understandably high. ServiceNow’s predictive search, combined with thoughtful keywords and meta tags, provide a variety of routes to find help and information.


Trend Nine
3D Design
 Chi-Wai I. - Netherlands
Chi-Wai I. - Netherlands
Not to be confused with Thirdera Digital --- the term 3D refers to three-dimensional design. Information is often better understood in 3D because it allows a user to view an object and its details from multiple angles.
Users are drawn to components that appear to pop out of the screen, often achieved by using shadows or adding gradients. Creative lighting and color use add life to the design and improve the user experience.
Introducing the third dimension elevates the user experience in ServiceNow. In the future, portals may show 3D images of an item and allow the user to rotate the object. A 3D virtual chatbot could provide the user with a realistic experience and personal interaction.
In a world where users demand a cutting-edge and immersive experience, 3D design is essential.
Trend Ten
Microanimations
Erica K. – United States
These small animations delight users with brief and unexpected movements or changes.
Gone are the heavy-handed animations of previous years — this trend is characterized by subtle transitions of color, position, or size.
As small as a smooth scroll or fade-in, micro animations are proof that details matter. When a user favorites an article, the heart might bounce slightly, or fill with red from the bottom to the top. These clever engagements both encourage and affirm user interaction.
Micro animations are best utilized to focus attention on important information, provide a cue to initiate a response, or provide a small reward for an action taken. These small touches serve to delight and surprise users, building a relationship with the audience through playful banter.




















.jpg?width=500&height=276&name=filter%20group%20of%20people%20at%20desk%20laptop%20laughing%202021-10%20(1).jpg)





-1.jpeg?width=500&height=276&name=Indiana%20Department%20of%20Transportation%20Case%20Study%202023-03%20(3)-1.jpeg)

.jpg?width=500&height=276&name=Multichannel%20pipette%20tips%20reaction%20mixture%20plastic%20wells%202022-05%20(1).jpg)







.jpg?width=500&height=276&name=Servers%20data%20center%20room%20with%20bright%20speed%20light%202022-05%20(3).jpg)











